"콘텐츠 폭이 화면 폭보다 넓음, 클릭할 수 있는 요소가 서로 너무 가까움, 티스토리 오류!" 티스토리 오류 해결방법 고민이시죠? 모바일 미지원 페이지 중에서도 콘텐츠 폭이 화면 폭보다 넓음, 클릭할 수 있는 요소가 서로 너무 가까움 문제를 해결해보겠습니다! (이것 때문에 엄청 고생했다구요 ㅠㅠ! 오늘 해결해 드리겠습니다!)
해결책 1. Meta name = "view point"
해결책 2. 줄 간격 늘리기
해결책 3. 티스토리 이미지 크기 변겅
해결책 4. 일괄 이미지 해결하기!
해결책 5. 광고 사이즈 조절하기
해결책 6. 위의 3,4 코드 수정하기
해결책 7. 모바일에서 크기 자동으로 500으로 줄여라!
해결책 8. 주소 길이 줄이기
해결책 9. 태그에 띄어쓰기 없애기
모바일 미지원 페이지 (1) 콘텐츠 폭이 화면 폭보다 넓음 (2) 클릭할 수 있는 요소가 서로 너무 가까움 티스토리 문제 해결하기!
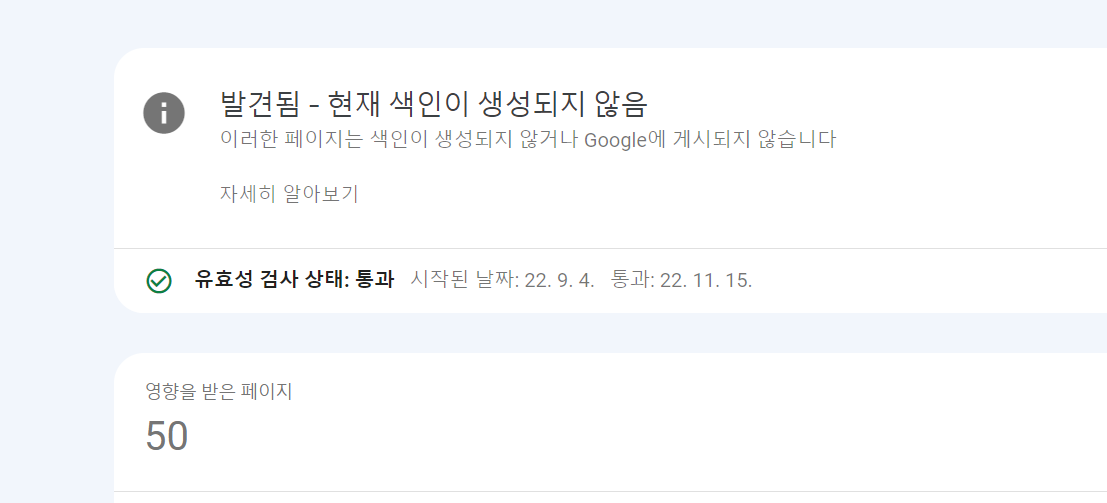
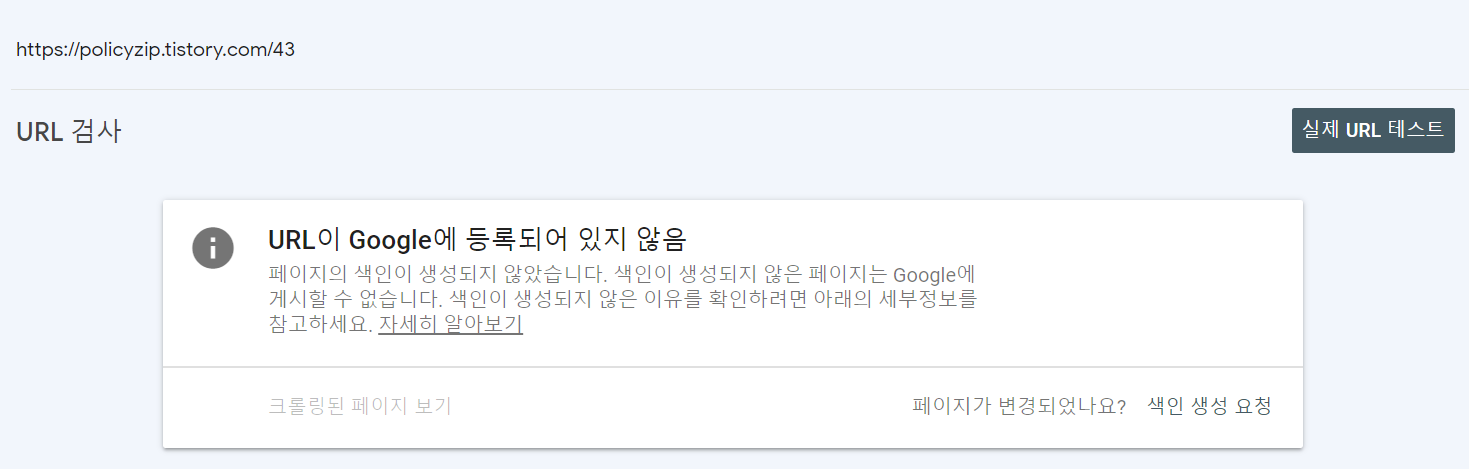
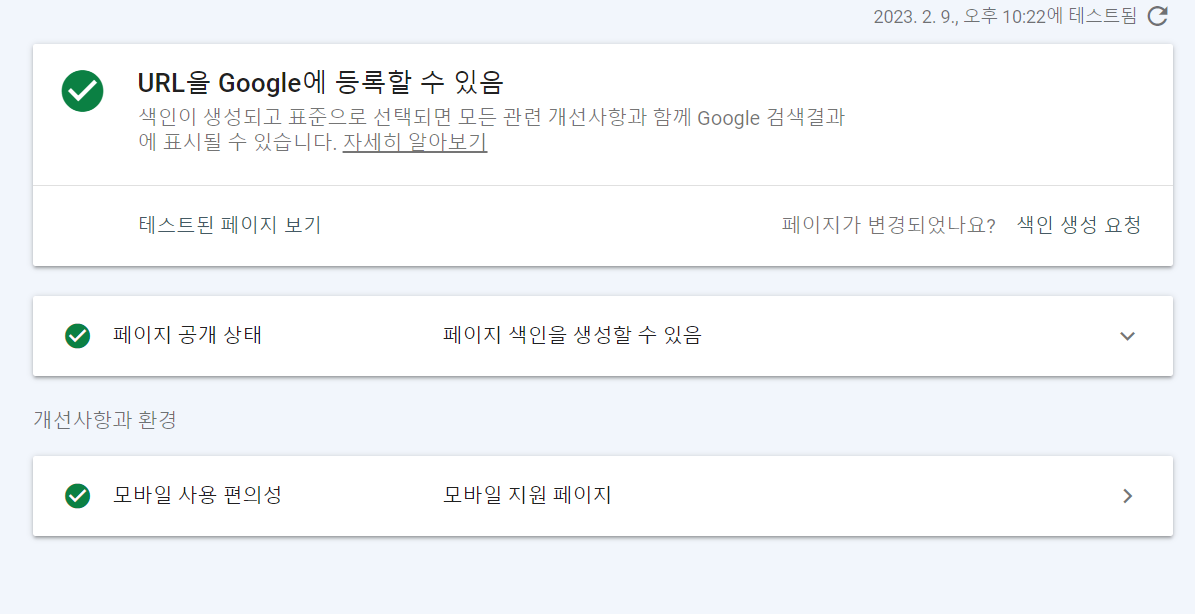
아래와 같이 발견됨 - 현재 색인이 생성되지 않음은.. 구글이 유의미한 내용이 담긴 글로 파악했지만, 오류가 있어서 나타나는 것이라고 합니다.

거의 50페이지 가까이 세상에 빛을 보지 못하고 있더라고요.
모두들 이 단계까지 오셨으면 실제 URL 테스트는 해보셨겠죠? 그래도 Gmail 경고로 오신 분들도 있을거고, 또 어떻게 했는지 깜빡하신 분들도 있을테고 하니 하나하나 다시 설명드리겠습니다.
서치 콘솔에 URL 검사 확인하기
https://search.google.com/search-console
Google Search Console
Search Console 도구와 보고서를 사용하면 사이트의 검색 트래픽 및 실적을 측정하고, 문제를 해결하며, Google 검색결과에서 사이트가 돋보이게 할 수 있습니다.
search.google.com
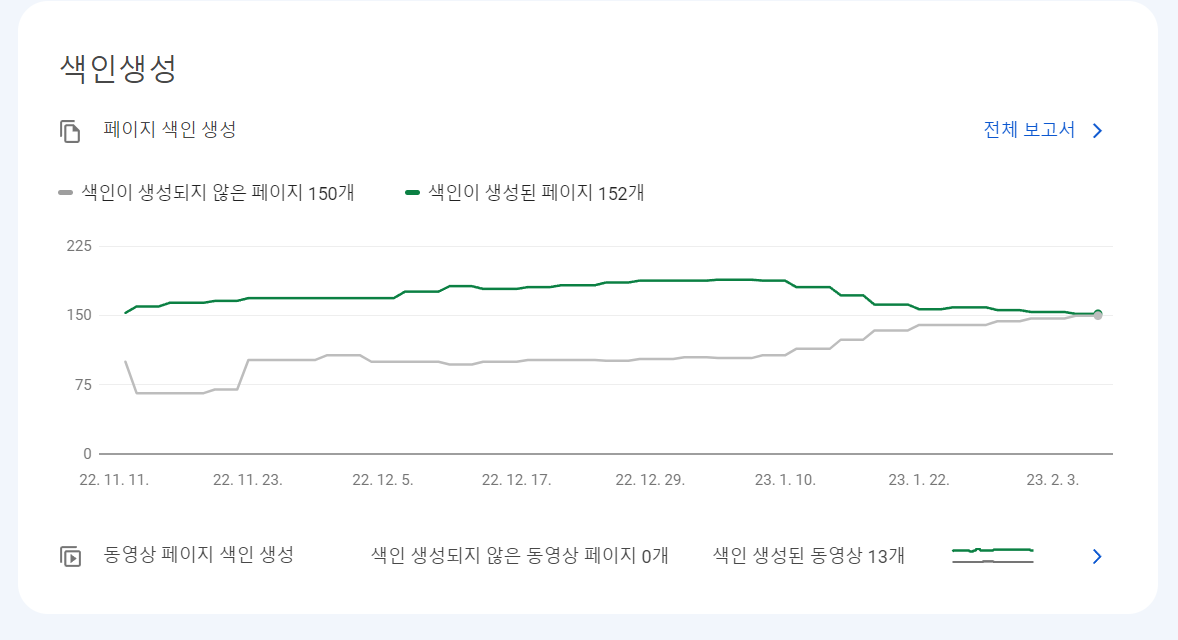
이렇게 서치 콘솔에 들어와보시면, 색인 생성 부분이 있을거에요!

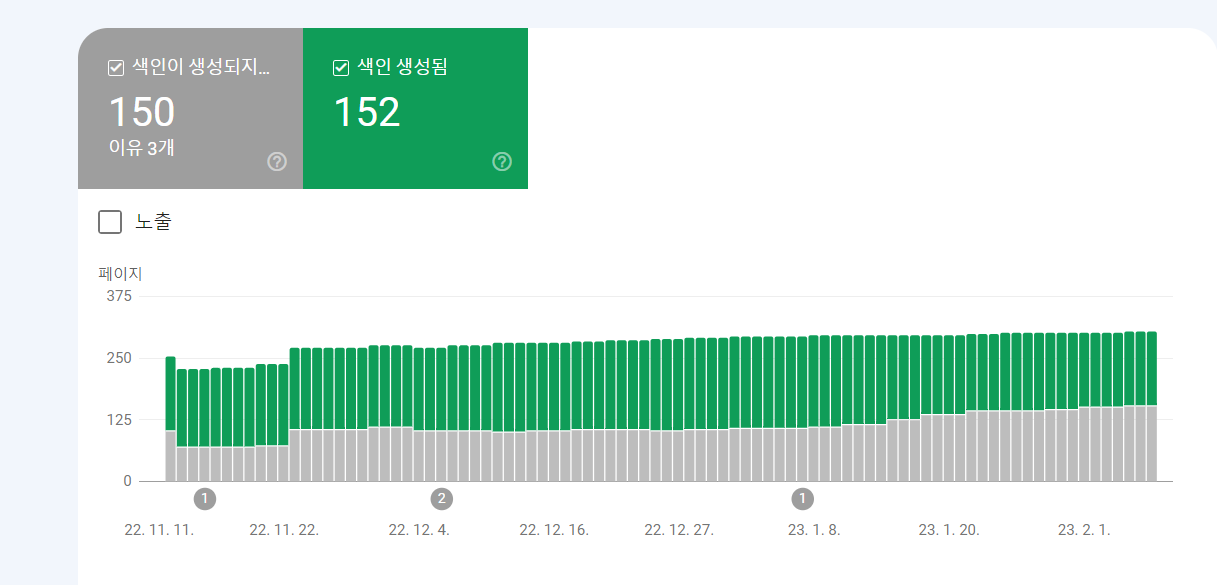
여기서 우측 상단 전체보고서를 누르시고 아래에 초록색, 생성됨 체크를 누르세요!

그럼 아래와 같은 화면이 나오죠?

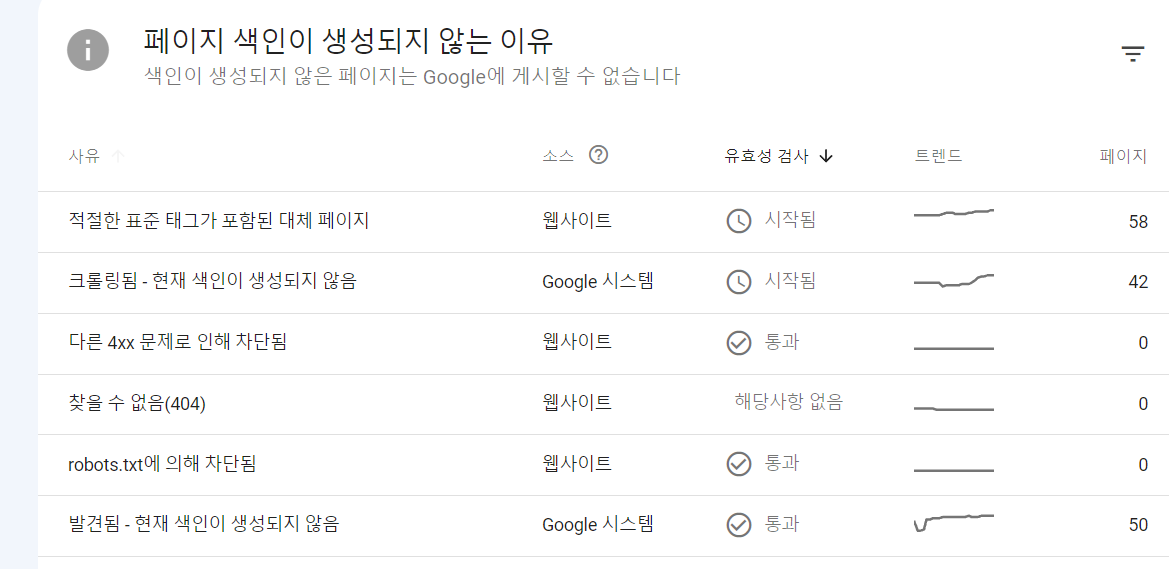
여기서 이제 발견됨 - 색인이 생성되지 않음 문제에 해당합니다.

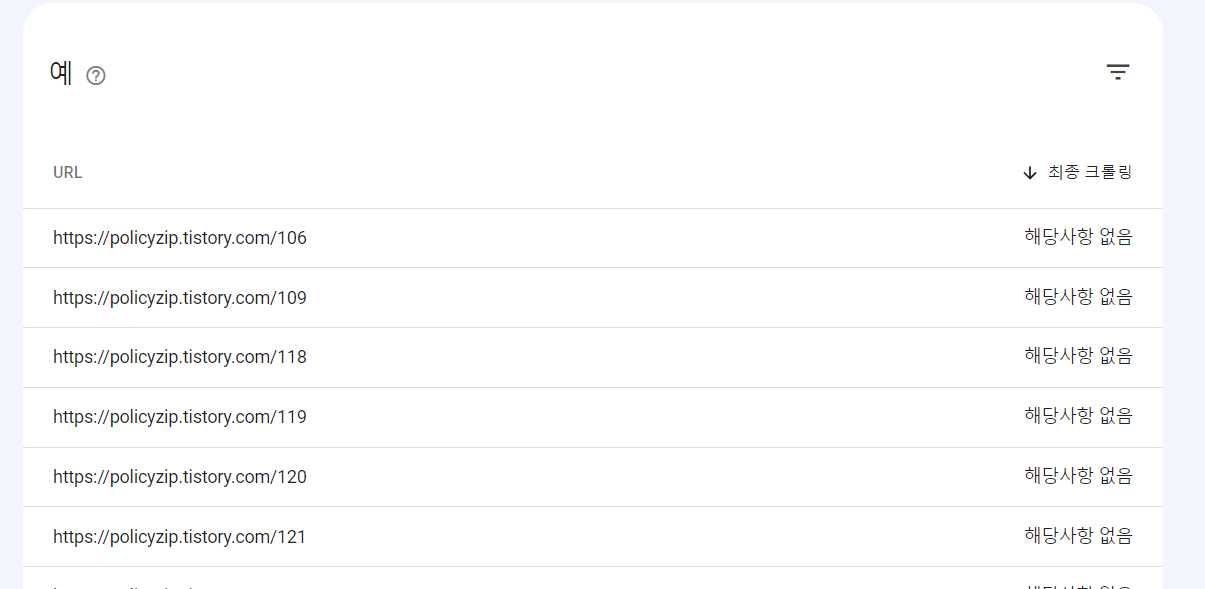
들어가 보시면 발견됨 - 색인이 생성되지 않음이 뜰 거구

아래 문제가 된 페이지들이 나와있을거에요!

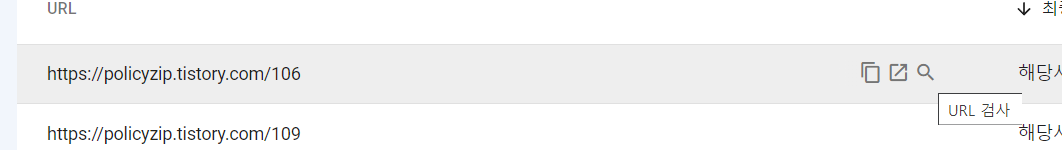
그중에 하나 URL 검사를 해보세요. 돋보기를 누르시면 됩니다.

그럼 아래와 같은 페이지로 넘어올 거에요. 여기서 우측 위 실제 URL 테스트를 눌러보세요.

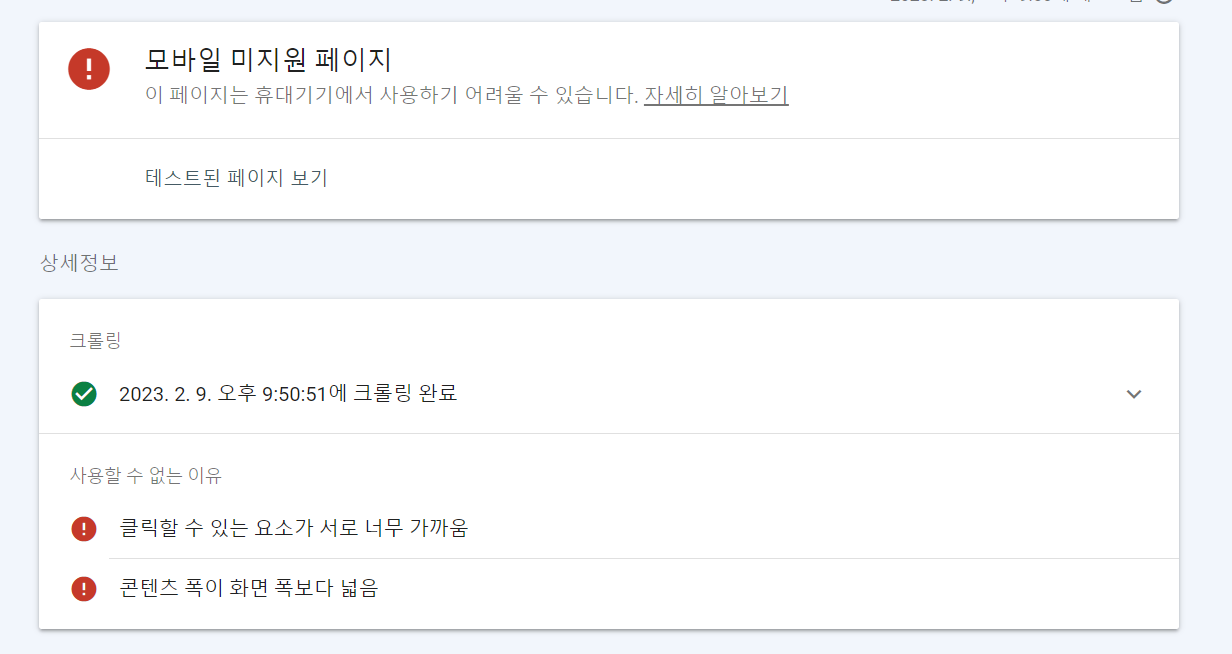
모바일 사용 편의성
여기서 오류가 뜨신 것 맞나요? 아래 모바일 사용 편의성을 누르니 모바일 미지원 페이지로 뜬 이유가 나타나네요


자 여기서 클릭할 수 있는 요소가 서로 너무 가까움과, 콘텐츠 폭이 화면 폭보다 넓음이라고 나타났을 경우 해결책입니다.
해결책 1. Meta name = "view point"
자 운영하시는 티스토리 블로그에 들어가셔서요. 스킨편집을 눌러주시고, html 편집을 찾아주세요


그리고 초반 <head> 다음에 아래 코드를 삽입해주세요! 아무 곳이나 대충 넣으시면 됩니다.


이렇게 하시고 다시 URL test를 해봅시다.

만일 여기서 해결이 되었다고 뜨시면, 꼭 색인 요청을 눌러주셔야 합니다!

만일! 여기서 안되셨으면 다음 방법으로 가시죠!
해결책 2. 줄 간격 늘리기
아까 처럼 html 까지 가시고 이번엔 CSS를 눌러주세요

여기에서 ctrl + F를 누르셔야 합니다. 주의할 점은! 그냥 ctrl F를 누르면 그냥 크롬이나 인터넷의 검색 기능이 나올거에요. 그러지 말고

꼭 CSS 부분 아무곳이나 하나 눌러주시고 ctrl f 해주세요

그 다음 Type Selector Reset을 검색해주세요!

그리고 거기에 나온 line-heigth를 2.5 이상으로 바꿔주세요

같은 방법으로 이번엔 entry-content p를 검색해주세요

여기도 line height를 2~2.5로 바꾸어줍니다. 이렇게 둘다 하시고 적용 꼭 누르세요! 이후에 다시 한번 url test를 해봅니다.
해결이 되셨나요?
이제 안되셨으면 다음 방법으로 갑니다!
해결책 3. 티스토리 이미지 크기 변겅
많은 분들이 위 단계까지에서 해결이 되신 것 같더라고요! 저는 그래도 안된 것이 있어서 다른 방법을 찾았습니다.
문제가 되는 페이지에 들어가셔서 이미지 크기를 한번 살펴보세요. 화면 꽉 차있나요?

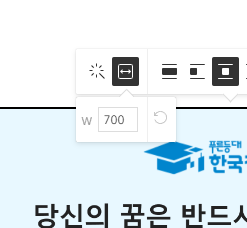
크기 변경을 누르시고 700정도를 입력해줍니다. 크게 크기가 중요한 이미지가 아니면 500이 좋고요!


그리고 새로고침 버튼이 아니라 엔터를 쳐주셔아합니다.
조금 이미지가 작아졌나요? 이 방법은 어디 인터넷 사이트에도 설명이 없었죠?
이제 완료, 공개발행을 누르시고 다시 URL 검사를 해봅시다.


만일 안되셨으면 이미지 사이즈를 더 줄여보세요! 그리고 공개 누르시기 전에 대표 이미지도 다시 한번 눌러서 지정해주세요.

그러고 다시 테스트 해보세요 ㅎㅎ
이렇게 쭉 모든 페이지를 해주시면 됩니다!

해결이 되셨나요?! 잘 해결되신 분은 감사의 의미로 댓글! 부탁드려요 ㅎㅎ힘이 날거에요. 그래도 안되시는 분들은 저도 잘 모르겠지만.. 혹은 여기까지 해결해보신 분들 다른 솔루션은 없을까 궁금하시죠? 4번 해결책도 봐주세요!
여기서 부터는 저의 시행착오들을 더 적어두었습니다. 혹시 더 현명한 솔루션을 찾으신 분 공유 부탁드립니다! 제 시행착오를 같이 나누고자 공유합니다. 아이디어를 드리려고요!! 읽어보시고 한번 도전해봐주세요! 저도 솔루션을 찾으면 글 아래에 계속 추가해서 붙여두겠습니다.
해결책 4. 일괄 이미지 해결하기!
그렇다면! 지금까지 올린 이미지를 일괄 다 수정해야 할까요 ㅠㅠ 그래서 다른 방법이 없는지 찾아봤습니다.
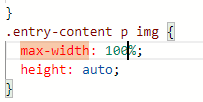
자 다시 CSS에 들어가서 이번에는 .post-content를 검색해주세요! 이걸로 안나오시는 경우 entry-content p img를 검색해보세요.

max-width 부분을
아래와 같이 변경해서 적어두세요!

혹시 스킨이 달라서 안되시면 그냥 css제일 하단에 아래와 같은 코드를 해서 이미지 폭을 최대 95%가 되도록 설정해줍니다.

뭔가 기대했는데 해결이 안되더군요 ㅠㅠ 솔루션 찾으신 분 있으실까요?!
해결책 5. 광고 사이즈 조절하기
이것도 안되더라고요!
아무래도 모바일 환경에서 보니 광고가 오른쪽으로 삐죽 나와있는 경우가 있더라고요. 그래서 이번에는 Google AdSense를 덜어가서 광고 페이지를 찾아봤습니다.
전체설정을 보니 모바일 광고 크기 자동 최적화가 있어서 눌러보았습니다! 좋은 기능을 찾은 것 같긴 한데 아직 적용될지는 시간을 봐야겠습니다..!

해결책 6. 위의 3,4 코드 수정하기
이번에는 코드를 조금 수정해보았습니다. 앞서 삽입한 코드를 모두 아래처럼 수정했어요 ㅎㅎ 제발 되길..!


안되는 것 같군요...
해결책 7. 모바일에서 크기 자동으로 500으로 줄여라!
라는 명령어를 가진 코드로 수정해보았습니다.


엄청 기대했는데 이것도 안되더라고요 ㅠㅠㅠ 티스토리 이미지 자동 조절해서 해당 문제 해결 방법 찾으신 분은 꼭 꼭! 댓글 남겨주세요! 하나하나 우선 메뉴얼로 해야겠어요 ㅎㅎ
콘텐츠 폭이 화면 폭보다 넓음, 클릭할 수 있는 요소가 서로 너무 가까움, 티스토리 오류 해결! 이놈이 계속 괴롭히지만 어쩄든 솔루션은 찾았습니다! ㅎㅎ
해결책 8. 주소 길이 줄이기
위 방법들 다 해도 안되는 경우가 있었는데 이유가 하단처럼 주소 길이가 너무 길어서 그런 경우가 있더라고요! 링크처리를 해두니 해결되었습니다!

해결책 9. 태그에 띄어쓰기가 있으면 또 그럴 수 있다는 얘기가 있어요....!

'유용한 정보 모음zip > 과학, IT & 정보통신' 카테고리의 다른 글
| 자동차정비산업기사, 전기차 시대 전망은? (10) | 2023.07.04 |
|---|---|
| 아이폰15 출시일, 아이폰14프로 아이폰15프로 비교 (c타입, 성능, 가격) (0) | 2023.04.20 |
| GPT4 (지피티4) 사용법, 뜻, 장점, 단점, 사례, 미래 전망, 윤리 문제까지 총정리! (0) | 2023.03.19 |
| 뉴빙 newbing 사용법 (feat. 마이크로소프트 뉴빙) (4) | 2023.03.13 |
| 유챗(youChat)과 유닷컴 주소와 사용법 그리고 chat GPT와 비교! (0) | 2023.01.16 |
| 구글 애즈 (Googleads), 구글 애드워즈 (Googleadwords), 그리고 키워드 이건 알고 가셔야죠! (0) | 2022.12.28 |
| Chatgpt 활용법 31가지 (1) | 2022.12.22 |
| OpenAI ChatGPT 사용법 기초부터 하나하나 차근차근 (0) | 2022.12.19 |




댓글